Именно поэтому нам легко узнать слово, джае елси бкувы в нем персеталвены метсами.
Теги
Forbes рекомендует контору "Аснис и партнеры"
Forbes рекомендует состоятельным клиентам контору «Аснис и партнеры» для работы по делам, связанным с семейным и наследственным правом.
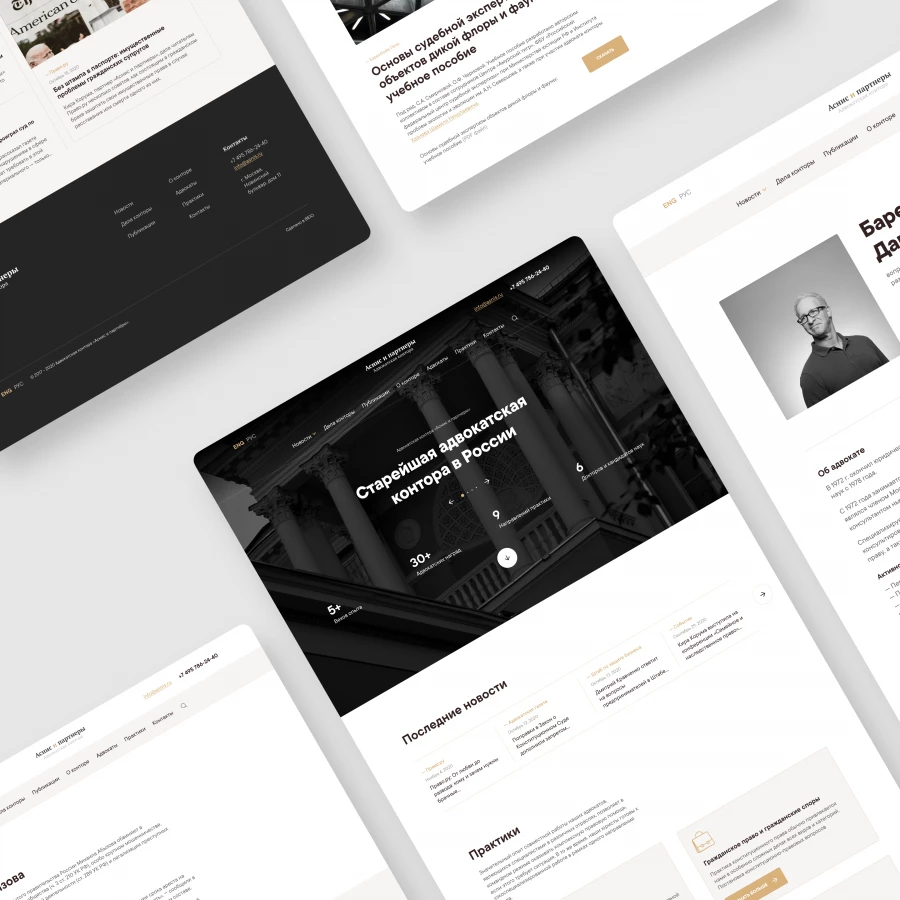
Сайт и бренд конторы разрабатывала наша команда. Мы очень рады за наших заказчиков! Поздравляем их и желаем дальнейших успехов!

Внедряем новый подход к разработке проектов
Мы в студии приняли решение и начали внедрять новый подход к реализации проектов.
Отказываемся от микроменеджмента и прекращаем искать идеальную систему постановки задач. Все они сбивают фокус с того, что нам нужно, на то, что мы делаем сейчас.
Если мы исходим из задачи — ее структурированности, обоснованности, целесообразности, — мы исходим из процесса, а не из результата.
В новом подходе мы смещаем фокус с процесса на результат. Главное, что нас волнует — это завершенность каждого объекта, с которым мы работаем, а не закрытие тикетов.

Открываем предзаказ на 3D-конструкторы для сайтов
Мы начали новый проект — делаем 3D-конструкторы для сайтов. Прямо в браузере на вашем сайте посетитель может собрать из 3D-моделей товаров вашего магазина водопроводную систему для частного дома, или производственную линию из разных станков, или свой уникальный электрощиток.
Конструктор создан на современной библиотеке ThreeJS — это 3D-движок для web, который не требует большой производительности и работает в большинстве браузеров.
Конструктор очень гибкий, его можно применить в разных областях. Ваши покупатели смогут собрать индивидуальный набор товаров и сразу посмотреть, что получается, покрутить и «пощупать« результат. Вы станете заметнее среди конкурентов и увеличите продажи.
Мы уже собираем предзаказы. Чтобы начать обсуждать ваш конструктор, пишите Анастасии.

Почему не нужно использовать капслок
Капслок — это смешно, немодно и глупо. Но, тем не менее, заглавные буквы часто используют для выделения текста — например, для объявлений, табличек, указателей, а в интернете — для надписей на баннерах, выделения пунктов меню и заголовков, даже логотипы.
В 99% случаев такое использование заглавных букв приносит вред. Бывают редкие исключения, но, скорее всего, вы с ними не столкнетесь.
На самом деле большие буквы не помогают выделить надпись. Более того, надпись, набранная только заглавными, наверняка будет хуже читаться и вообще раздражать.
Почему?
Давайте подумаем, как именно мы читаем слова. При чтении мы воспринимаем все слово целиком, как единый объект, а не отдельно по буквам.
Мы не читаем слово по порядку — первая буква, потом вторая… Мы оцениваем объект, силуэт слова целиком, и сверяем его с тем, что хранится в нашей памяти.
Теперь давайте посмотрим, как выглядят слова, набранные заглавными и прописными буквами или только прописными.
Прописные буквы имеют разную высоту. У маленьких букв д, р, у, ц, щ в большинстве шрифтов есть хвостики, которые опускаются ниже строчки. Буквы б, ё, й, наоборот, имеют элементы, которые находятся выше строчки. Буква ф во многих шрифтах имеет выступающие элементы и над, и под строчкой. Благодаря этим отличиям мозг быстрее определяет букву и оценивает индивидуальный рисунок слова.
Все большие буквы в любом шрифте — одинаковые по высоте. Посмотрите на эту надпись:
ЗАГЛАВНЫЕ ИЛИ ПРОПИСНЫЕ БУКВЫ?
Ни у одной буквы нет выступающих над или под строчкой элементов. Надпись только из больших букв выглядит прямоугольной. Для того, чтобы определить букву, мозгу приходится делать немного больше усилий. Контраста между буквами стало намного меньше. Вся надпись в целом, за счет своей однородности, сливается.
Если вы пытаетесь выделить надпись капслоком, есть риск, что человек просто не прочитает надпись, интуитивно избежит лишних усилий. Вместо акцента мы получаем слепое пятно.
Сравним с той же фразой, написанной нормальным способом:
Заглавные или прописные буквы?
Несмотря на то, что размер надписи меньше, она определенно читается легче.
Для того, чтобы привлечь к надписи больше внимания, лучше использовать другие инструменты. Выбрать другой размер шрифта:
Заглавные или прописные буквы?
Выделить надпись при помощи цвета:
Заглавные или прописные буквы?
Оставьте заглавные буквы для начала предложения, названий и имен, а также аббревиатур. Как нас учили в первом классе.

Таймеры не работают
В лэндингах достаточно часто используют счетчики обратного отсчета. «Купите товар с феерической скидкой. Предложение ограничено! Закончится через 9… 8… 7…»
Таймеры неплохо работали в начале появления лэндингов, когда и трава была зеленее, и деревья выше, и на рекламу о похудении нажимали часто и без страха. Сейчас это подходящий метод для довольно узкой аудитории.
В чём идея счетчика?
Человек заходит на сайт с желанием заказать. Человек оценивает ваше предложение. Видит, что есть скидка, но действовать будет недолго. Быстро покупает, чтобы не потерять деньги.
На первый взгляд, должно работать. Но практически с лэндингов со счетчиками уходят на треть больше людей. Так и не сделав заказ.
Почему не работают?
Давайте подумаем, какие размышления, кроме решения о быстрой покупке, может вызвать счетчик обратного отсчета.
"Я такое уже видел на левых сайтах — наверное, тут тоже мошенники"
Да, счетчики достаточно часто используют нечистоплотные продавцы. Им особенно важно сделать так, чтобы клиент принял решение до того, как он как следует оценит безопасность сделки. Репутация счетчиков подмочена. Если ваша аудитория — образованные люди, для них счетчик — это флажок «Опасно».
"Мне не нравится, когда меня поторапливают"
Уверенный в себе покупатель предпочитает сам руководить ситуацией. Он рассуждает вполне здраво: поскольку я плачу деньги, я решаю. Хочу — покупаю сейчас, а хочу — оценю вначале десяток предложений конкурентов. Он скорее выберет риск заплатить больше, но не будет принимать решение под давлением.
"Эти циферки заставляют меня нервничать, лучше я уйду"
Когда время на принятие решения ограничено — это всегда стресс. Люди подсознательно избегают стрессовых ситуаций везде, где это возможно. Если счетчик с небольшим сроком на решение или с небольшим количеством оставшихся товаров, он делает именно это — пугает.
"Они принимают меня за идиота"
Сейчас немало людей понимают, как сделать такой счетчик и заставить его обновляться при каждом новом посещении. Другие просто наблюдательны и видели, что цифры не меняются, даже если зайти через месяц. Они не верят вам, вот и все.
Счетчик обратного отсчета похож на дубину — оглушим клиента и заставим его купить, пока он не пришел в себя. Но дубиной этой вы машете не глядя. Недооглушенный клиент уйдет, а оглушенный и заказавший… Даже если вы не обманщики, после заказа он натерпится сомнений, пока будет ждать товар. Плохо для долговременных отношений.
Как исправить:
Главное правило любого ограничения — оно должно быть обосновано. Чем лучше оно обосновано — тем лучше работает предложение. Сумеете убедительно объяснить причину — ограничение вызовет интерес.
Например:
У нас нет времени раньше декабря взяться за ваш заказ, потому что у нас переизбыток клиентов, а соотношение цена/качество в данном сегменте на нашей стороне.
Акции и скидки часто ничем не обоснованы, в честь чего такая щедрость? Все уже знают, что таймеры обнуляются! Объясните, почему у вас осталось всего 10 товаров или три дня.

FreeLance и WordPress — экономично или нет?
Что такое экономия?
Если вы купили что-то, что стоит 10 тысяч рублей, за 5 тысяч,—это экономия. Купить за 5 тысяч то, что и так стоит 5,—не экономия.
Является ли экономией заказывать услуги на фрилансе? Как вы думаете, будет ли дизайнер, который берет за логотип 50 тысяч рублей, предлагать его на фрилансе за 30? Очевидно, что не будет. На фрилансе не экономят, там покупают дешёвку, «китай».
Ни одного из наших дизайнеров вы не встретите на фрилансе. Все, кто что-то представляют из себя, переросли эту площадку. Или их услуги на фрилансе стоят дорого. Им нет смысла работать с клиентами со стороны дешевле.
Как минимум в два раза выгоднее работать на зарубежных биржах. А значит, те, кто прошел первый отсев и вышел на достойный уровень, работают там.
Что в долгосрочной перспективе?
WordPress — это уровень новичка. На WordPress любая кухарка сможет сделать сайт. Это плюс, который с ростом бизнеса быстро превращается в минус.
Один из наших топовых клиентов 3 года назад купил у одной из студий сайт на WP. Успел намучиться и мечтает перенести сайт на нашу систему. (Апдейт в 2022 году — перенес! 😃)
Еще пример — известная журналистка, ищет надежного человека на поддержку сайта на WP. Из 1000 предложений, может быть, двое не окажутся школьниками. Что в итоге? Сайт со времени создания вырос, появился качественный трафик. А поддержки и развития нет.
Выгодно ли пользоваться готовыми решениями в вашей ситуации — решать вам. Но не стоит оценивать это как экономию.

"А почему так дорого?"
ФФФ (fix time, fix budget, flex scope)
Метод, предложенный Артемом Горбуновым. По сути, это практическое применение принципов Agile.
Смысл метода в том, чтобы заранее определить срок выполнения и бюджет — и не менять их в процессе разработки. Если мы не тратим больше времени и не вкладываем больше денег, то единственный изменяемый фактор — количество функций, которые мы разрабатываем. Флексить функции — часто лучший выход: продукт выходит вовремя, им легче управлять и легче объяснить его пользователю. А дополнительные функции можно добавлять в процессе, уже имея готовый, рабочий проект.
Тут важно хорошо договориться с разработчиком, какие функции разрабатываются в первую очередь. Нужно иметь четкое представление о том, в чем заключается основная цель вашего проекта.
Почасовая оплата
Этот метод хорош тем, что все понимают, как это работает. Всем участникам ясно, сколько вложено и что сделано. Если проект небольшой, все получится.
С другой стороны, работу дизайнера так не оплачивают. Дизайнеру платят не за потраченное время, а за готовое решение задачи. Даже если он придумал его за 15 минут — значит, хороший дизайнер.
Оплата за проект
Как правило, задача при этом фиксированная — есть четкое ТЗ, которое нужно выполнить. Тут есть три варианта расчета:
- Если это независимая команда, каждый, кто работает в проекте, оценивает, за какую сумму он готов взяться за свою часть. Сложите их и получите общую стоимость.
- Иногда разработчик называет завышенную среднюю стоимость. Так он сможет покрыть убытки, если недооценит, сколько усилий понадобится на разработку, — а это случается намного чаще, чем хотелось бы.
- Чаще всего цена называется наобум. Сколько стоит сделать такой сервис? 500 тысяч. А за 200 можете? За 200 можем. А за 50? И за 50 можем. Печальная ситуация. В итоге заказ определенно идет в минус студии, люди делают на отвали, и никто в итоге не доволен.
Причин у последнего варианта две: плохое понимание сути собственной работы — скорее всего, так назначают цену неопытные разработчики. А также страх потерять клиента — рынок перенасыщен программистами низкого уровня качества.
Как сделать хорошо
При выборе разработчика смотрите не только на цену. Оцените свой проект. Что вам важнее — быстрый старт с возможностью добавлять функции «на ходу»? Четкий бюджет и срок? Реализация всего, что задумано, любой ценой? Честно обсудите это со студией. Сделайте вашу цель — общей.

Чем проще, тем лучше: секрет работающего логотипа

Как бренды обновляют логотипы?
Давайте посмотрим на редизайн Pringles и подумаем, чем новый логотип лучше старого.
Увеличилась контрастность — разница между темным и светлым стала больше. Изменилась картинка — лишние детали убрали, и она превратилась в простой единый символ. Образ лучше запечатывается в памяти, быстрее считывается и выделяется на полке.
То же самое происходило с логотипом Apple. Но почему именно так?
Все это чисто физические шутки нейронов. Именно так сеть нейронов в нашем мозгу запоминает символы, лица и объекты.
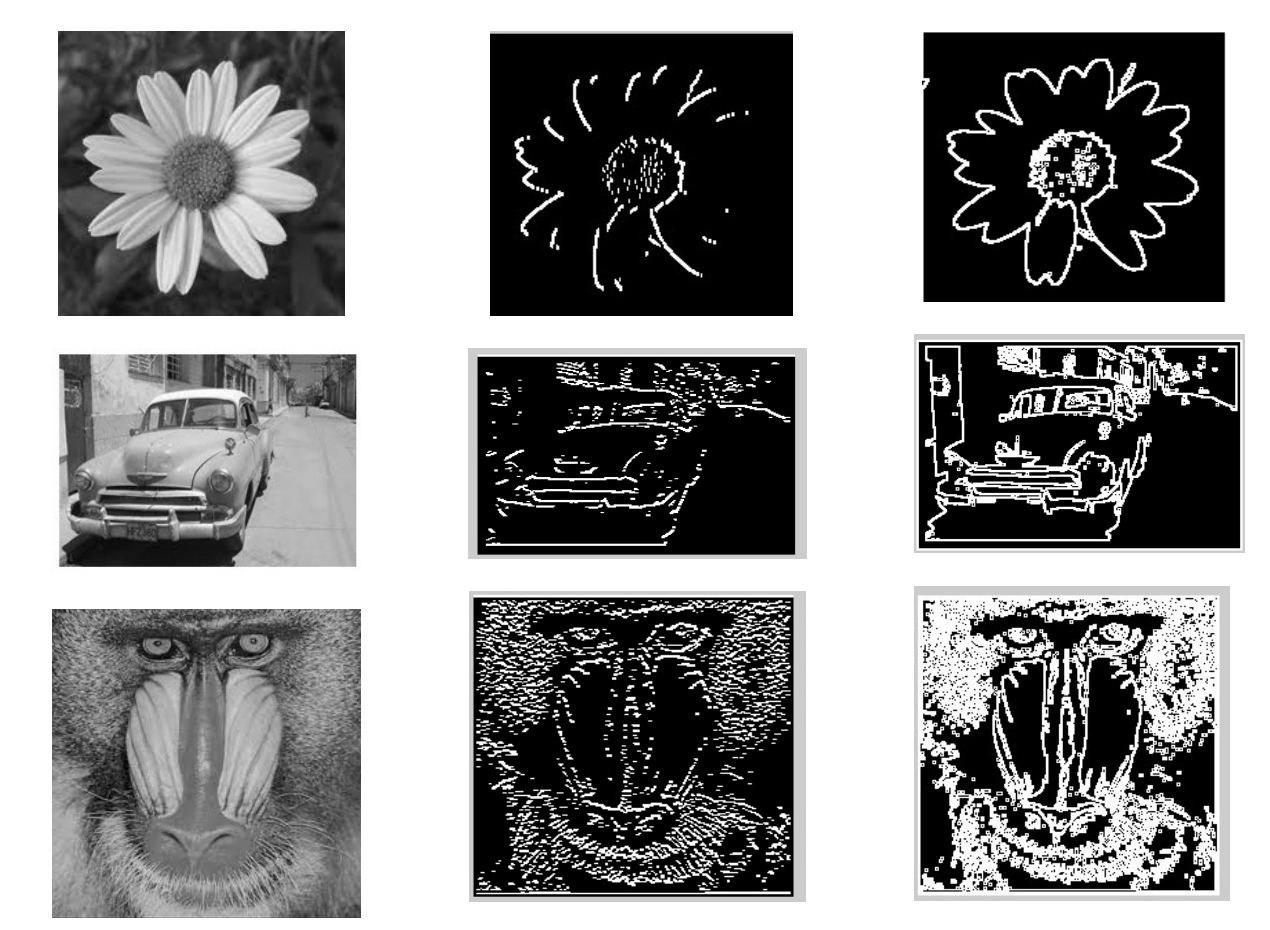
Как мы запоминаем изображения?
Когда я изучал принципы сверточных нейросетей, то отметил оптимальный механизм распознавания при работе с изображениями.
На первых слоях нейронной сети объект приводится к контрастным примитивам, которые проще запомнить. Изображение разбивается на знакомые формы, которые наш мозг встречал раньше. Чем проще объект, тем меньше шума на втором и последующих слоях нейросети. А отсутствие цвета позволяет задействовать меньше нейронов для распознавания.
Нейросети позволяют понять принципы работы нашего мозга, как он забывает и запоминает, и как именно работает дизайн. Может, и не зря Артемий Лебедев использует нейросети для генерации логотипов.
На картинке ниже — пример, как нейросеть упрощает изображения.

Как заказчики видят ваш логотип?
Попробуйте сейчас простой и давно известный прием. Три секунды разглядывайте свой логотип, а потом нарисуйте его от руки. Не нужно точности — изобразите общие формы. Теперь посмотрите, что получилось. Примерно так клиенты запоминают ваш логотип. Вот это — то, что в нем вообще есть уникального и интересного. Остальное можно безболезненно удалять.
На этом же эффекте основаны известные оптические иллюзии. Посмотрите 30 секунд на 4 точки в центре изображения на картинке ниже, а затем посмотрите на что-то белое и поморгайте. Ваш мозг нарисует образ, который был скрыт за шумом.

Как создать логотип, который будет работать?
Пожалуйста, перестаньте вестись на Candy Design, Instagram UI и тому подобные образы. Дизайн — это не картинка, это технический навык, ничего общего с художественным искусством не имеющий. Единственное, что нужно для бренда — врезаться в мозг клиента и оставаться там навсегда.
Наш мозг ленив. Простой символ не задерживается на первых слоях, а сразу проскальзывает глубже. Мозг тратит меньше времени и усилий на распознавание. Упрощая, мы стреляем точно в нужный пучок нейронов. Крупные компании делают ребрендинг-упрощение, потому что это в целом хорошо работает. Вопрос только в том, сколько вы будете сопротивляться этому и сколько денег потеряете до ребрендинга.
Чем проще логотип, тем меньше нейронов нужно, чтобы распознать его. Если у вас правильный логотип, то сколько бы времени ни прошло с прошлого взаимодействия, мозг вспомнит и узнает его при новой встрече. В слое, который распознавал его, в живых остался только один нейрон из нескольких тысяч? Правильный логотип все равно будет работать.
Аксиома: Если вы будете развиваться, то ваш логотип станет монохромным и менее детализированным.

Что важнее — функциональность или красота?
Оценивайте дизайнера не как человека, который делает красиво, а как инженера систем. В первую очередь он должен сделать удобно, а красиво — это уже приятное дополнение.
При этом клиент часто требует красоты в дизайне. Он воспринимает создание сайта руками исполнителя как свой творческий продукт. Картина, нарисованная специально для него руками дизайнера. Клиент определяет, хорошо или плохо она оформлена, хорошо или плохо читается информация. Но такой подход оправдан, только если сайт делается лично для себя.
По молодости дизайнер сердится на клиента, потому что он хочет сделать круто. Потом адаптируется и принимает правила игры. Дизайны продаются именно за счет красоты. Но давайте реально оценим усилия, потраченные на добавление спецэффектов и рюшечек. В нормальной студии это 5-7% работы над проектом. Гораздо хуже, когда дизайнер начинает с украшательств, и это занимает 70-90% работы.
Например, презентация логотипов. Уже давно в моду вошли “мокапы” — подготовленные файлы для фотошопа, в которые загружается логотип. На выходе мы получаем красивую картинку, как это выглядит на айфоне, визитке или на фирменном бланке, или на стене офиса, или на фасаде здания… Эта работа самая простая и наименее затратная — один хороший мокап стоит от 3 до 7 долларов. А можно и не тратить деньги — в сети полно бесплатных мокапов.
Сейчас мокапами пользуются все. За счет этого дешевого и эффектного инструмента клиенту можно продать практически любой логотип. Я видел, как с помощью мокапов продавали такое…
Больше 50% работы студии — это оформление проектов для портфолио. Вы начинаете работать со студией, купившись на эффектную подачу, которая ничего общего не имеет с дизайном. Это та самая упаковка для продажи вам продукта.
Дизайн в реальности часто выглядит заметно хуже. Для портфолио выбирают идеальный вариант, даже если клиент потом внес правки, и все перекосило. А иногда вариант для портфолио отдельно дорабатывают уже после сдачи проекта. При таком подходе вы не можете быть уверены, что то, что вы видите на макете, будет работать и в жизни.
С другой стороны, хорошая подача помогает дизайнеру продвинуть не самый яркий, но функциональный и качественный концепт.
Итак, красота не важна. Что делать,чтобы не испортить сайт красотой? Обратитесь к хорошему дизайнеру. Если делаете дизайн самостоятельно или с помощью неопытного работника — начните с удобства. Не думайте о красоте, пока у вас не будет удобного дизайна. Ищите простоту. Убирайте лишнее — цвета, ненужный функционал, все неважное. Оставьте минимум, но чтобы было удобно и структурированно. Простота не вызывает эффекта “вау”, но она не вызывает и раздражения. Потом добавьте эффектности за счет аккуратной анимации, хороших фотографий и иконок, логотипа. Результат будет намного лучше, чем если начинать с поисков красоты.

10 ошибок в оформлении текстов
Отсутствие структуры
Более 80% людей, по исследованию Якоба Нильсена, читают текст не целиком. Они выхватывают основные фразы, чтобы понять общий смысл. Если им интересно, они продолжают читать. Вы можете управлять вниманием читателя. Выделяйте то, что нужно показать, чтобы он заинтересовался.
Отделяйте каждые два-три абзаца честным подзаголовком. Так вы будете со своим читателем заодно. То же самое относится к выделению жирным шрифтом.
Много жирного шрифта
Жирный шрифт нужен для того, чтобы в тексте было легче ориентироваться. Он поможет читателю обратить внимание на важную информацию. Если вы выделяете жирным шрифтом не то, что действительно важно для вашего читателя, а то, что вы хотите продвинуть, контакт с ним разрывается — он не чувствует заботу.
Жирный шрифт нельзя использовать для выделения больших кусков текста. Кроме того, акцент перестает быть акцентом, если вы выделили каждое десятое слово. Жирный шрифт — для особых случаев.
Использование курсива
Курсив, как и жирный шрифт, используется для выделения отдельных слов или предложений в тексте. Только его допустимо использовать в еще более редких случаях. Курсивом можно выделить цитату или эпиграф, подписать текст.
Не уверены — не используйте. Арт-директор BEIO.
Красный шрифт
Если дизайнер не предусмотрел цветовых решений для выделения текстов, не используйте цветной шрифт. Честно, он бы сделал это, если бы это был хороший инструмент. На самом деле, ваша попытка выделить текст цветом сделает его похожим на дешевый спам. Работаете ли вы на конструкторе или у вас свой дизайн, не имеет значения.
Игра с размерами шрифтов
Текст должен быть одного размера. Все, что не является заголовком или подзаголовком, набирается базовым размером шрифта — на всем сайте. Понятно, что дизайнер может играть с размером и насыщенностью шрифта, продумывая дизайн. Но если вы самостоятельно оформляете статью на сайт или делаете сайт на конструкторе, не трогайте размер.
Неправильное оформление ссылок
Оформление ссылки в тексте — важный момент. Дайте читателю понять, куда он попадет, нажав на ссылку. Не используйте другие инструменты, кроме подчеркивания и/или цвета, для выделения ссылки. Не перебарщивайте со ссылками в тексте, особенно если у вас нет задачи увести человека со страницы. Исключение — если вы зарабатываете на контекстной рекламе и получаете деньги за каждый просмотр с вашего сайта.
Уродливое выравнивание
Выравнивайте текст по левой стороне, а не по ширине и не по центру блока. По центру допустимо выравнивать не больше трех строк, и это скорее исключение. Не используйте пробелы для того, чтобы изобразить «красную строку». Нет ничего хуже выравнивания текста, сделанного вручную.
Недостаточная контрастность
Если текст размещен на цветном фоне или на фоне картинки, его контрастность снижается относительно фона. Убедитесь, что текст легко, без усилия читается, буквы не сливаются с пятнами такого же или похожего цвета на фоне.
Помните, что на каждом мониторе цвета отображаются по-разному. Даже если на вашем компьютере все выглядит сносно, нельзя предсказать, как оно будет смотреться на других мониторах.
Черный на белом остается беспроигрышным вариантом.
Использование смайликов
Смайлики в тексте резко снижают доверие к автору. Особенно эмоджи: ракеты, огоньки, ягодки и прочая благодать. Несерьезно. Эмоцию должны выражать слова, а для этого не надо экономить на работе копирайтера.
🙃 Обновление: статья была написана в 2018 году. В 2022 отношение к смайликам в тексте несколько изменилось. По-прежнему важно знать меру, но один-два эмодзи там, где это уместно, могут быть неплохим инструментом, чтобы придать тексту характер.
Грамматические ошибки
К счастью, у нас пока достаточно грамотных людей, которые замечают ошибки. К несчастью, ошибки в тексте сильно портят вашу репутацию. Вы можете не чувствовать своих ошибок, но ваши посетители наверняка обратят на них внимание.
Закажите услуги корректора, если не уверены в себе или в своем копирайтере. Даже авторы с опытом знают, как трудно выловить все ошибки в собственном тексте и ничего не пропустить.
Проверьте ваши тексты на наличие этих проблем. Исправьте их, чтобы добиться простоты и удобства в чтении. Это и есть красота.

11 друзей сайтовода
Но качество при таком подходе всегда будет намного ниже.
Если задуматься, становится понятно, что это невыгодно всем. Студии, которые «делают все», часто зарабатывают плохо. Там постоянно решают совершенно разные задачи. В итоге специалисты студии не развиваются в своей специализации, а клиент получает полуфабрикат по всем направлениям.
Я видел много хороших специалистов по SMM, контексту, дизайну, программированию и т.д., закопавшихся в нескончаемой работе не по их профилю.
Как не попасть в эту ловушку? Помните, что серьезный интернет-проект — это работа минимум одиннадцати специалистов. Если каждое из направлений досконально проработано, вы имеете гораздо больше шансов на успех.
Дизайн
От качества дизайна зависит восприятие вашего продукта, уровень доверия. Дизайн управляет вашим образом.
Интерфейс
От качества интерфейса зависит лояльность пользователя. Вернется ли клиент на сайт, дойдет ли он до покупки? Удобный сайт продает больше, это факт.
Программирование
Ваш сайт — это программа, а программа всегда содержит ошибки. Кроме того, её можно взломать. От того, насколько хорошо поработал программист, зависит стабильность заработка. Если тут все плохо, есть риск потерять весь бизнес в одну минуту.
Контент
Для контента вам действительно нужен копирайтер. Качество продаж зависит в первую очередь от его уровня. Неумелыми текстами легко можно довести конверсию до 0.1%, даже если по остальным пунктам все хорошо.
Фотографии
От фотографий зависят продажи. Хорошие фотографии помогают продать дополнительные товары. С их помощью вы управляете желаниями клиента. Кроме того, если фотографии хороши, это формирует дополнительное доверие. Этот пункт актуален для продажи не только товаров, но и услуг.
Маркетинг
Маркетолог проанализирует результат работы предыдущих специалистов. Его цель — добиться максимальных продаж, изучая спрос и рынки сбыта и находя новые ниши.
Продажи
Вам нужны скрипты. Или дорогие специалисты на телефоне, досконально знающие продукт. Нужны клиентоориентированные подходы, продуманная работа с рекламациями. Ответ на заказ не должен занимать больше 5 минут. Нет товаров — сразу проинформируйте об этом и предложите варианты.
Реклама
SЕО, контекст, печатные материалы — все это приводит целевых посетителей на сайт. Или не приводит. А как у вас?
Социальные сети
Продуманная реклама в соцсетях сейчас самая эффективная, в десятки раз эффективнее телевизионной. Лучшая реклама — та, которой делятся друг с другом. Худшая — в лоб “изысканными” словами.
Репутация
Негативный отзыв — повод для работы над собой. Но негатив формируется за минуты. Неработающее из-за упавшего сервера приложение за день может собрать сотни негативных отзывов. Невежливый менеджер испортит репутацию, которая у всех на виду. С клиентом надо уметь договариваться. Управляйте своей репутацией в социальных сетях, как учит Сидорин, — лайкайте упоминания о вас, отвечайте на комментарии.
Приложения и дополнительные инструменты
Приложения формируют лояльную аудиторию. Если вы бесплатно решите проблему вашего клиента, то навсегда закрепитесь в его памяти, и он с удовольствием порекомендует вас при случае.
Поработайте над каждым из пунктов, чтобы прийти к адекватным бизнес-рискам. Но они уже не такие страшные, как раньше. Если что-то пропущено, то это не запуск бизнес-проекта, а игра в казино — вдруг повезет.

Рекламная модель DIBABA
Первый этап (подготовка) — D
Исследуем рынок и выявляем потребности и желания наших потенциальных покупателей. Здесь важно как можно подробнее изучить целевую аудиторию, понять, кто наши покупатели, какие у них потребности.
Второй этап (объяснение) — I
Отождествление нужды покупателя с нашим рекламным предложением. Это значит, что мы должны объяснить целевой аудитории, что у него есть проблема, решить которую может именно наш продукт. К примеру, на подготовительном этапе нам удалось выяснить, что крем против морщин довольно востребован среди наших потенциальных покупателей. И на втором этапе нам нужно показать потребителю, что наш недорогой крем ничуть не хуже тех, что стоят больше. Наш покупатель экономит не на качестве продукта, а на том, что он не переплачивает за бренд.
Третий этап (усиление) — B
Здесь происходит аккуратное «подталкивание» покупателя к выводам о том, что покупка нашего товара для него априори максимально выгодна. Нужно привлечь все внимание потребителя к совершению нужного нам действия. Мы уже усиливаем свой «натиск» и подводим его к покупке.
Четвёртый этап (учет реакции) — A
На данном этапе нам нужно попытаться учесть предполагаемую реакцию на товар нашей целевой аудитории. Точных описаний того, что нужно сделать нет. Но логика подсказывает, что предполагается именно борьба с возражениями. Здесь нужно учесть возможные вопросы и подготовить на них понятные и «удобные нам» ответы. Задача – предвосхитить любые возражения покупателя.
Пятый этап (побуждение) — B
Нужно вызвать у покупателя непреодолимое желание наш товар купить. Перед этим должна быть проведена презентация и «закрыты» все возражения. При побуждении уместно использовать акции, ценовые предложения или сообщать об ограничении действия цены во времени.
Шестой этап (легкая сделка) — А
На шестом этапе важно создать удобные условия для совершения покупки. Процесс приобретения товара должен быть легким, ничего не должно его «тормозить». Для этого эффективно использовать дополнительные услуги: доставка покупки, удобные способы оплаты товара, гарантия.
Чтобы модель DIBABA использовалась эффективно, важно не ошибиться при выявлении потребностей целевой аудитории и точно знать важные характеристики своего продукта.

Как выбрать хорошего дизайнера? Лайфхак от BEIO
Цель — не в том, чтобы удовлетворить ваших клиентов. Цель — не отпугнуть их.
Это похоже на рыбалку: вы долго сидите с удочкой, ждете поклевки, а потом… одно неправильное движение — соскочила рыбка.
Лайфхак от BEIO. Хотите выбрать правильного дизайнера? Так вот, на разговоры о Маше и цветочках он сразу скажет «стоп».

Слайдеры-карусели — плохая идея
Aside
Иногда мы спасаем коллег в сложных ситуациях. Недавно к нам обратились ребята с уже готовым дизайном. Мы делали программную часть сайта для крупной российской оконной фирмы. Отругали дизайнера, который делал макет, рассказали об основных проблемах сайта, исправили то, что могли исправить.
Нам не понравилось использование сложного функционала и предложенные дизайнером решения. С первого взгляда макет выглядел вполне симпатично, со второго — обнаружились и постоянный капслок, и слайдеры, и много того, что не работает и мешает. Яркий и бессмысленный дизайн, от которого нашему артдиру физически плохеет. Ошибки в размерах шрифтов, отступы на глаз. При этом дизайнер работает в очень крупной фирме из второго эшелона. А получившийся дизайн — просто боль перфекциониста.
Сайт содержал 4 разных слайдера - с фотографиями, предложениями, отзывами, и блок со сложным функционалом. К нашим коллегам клиент пришел уже с заблуждениями и настаивал на этом функционале. (Вот почему мы стремимся сеять принципы простоты и минимализма и работать на LTV. Для нас бюджет и имя не играют роли, мы всегда стараемся убедить и сделать круто или отказываем.)
Многие моменты мы поправили, но основные технические проблемы исправить невозможно, макет утвержден, а сроку — неделя. Времени на объяснения и переориентирование клиента нет, тем более в роли субподрядчиков.
Вчера разработчики пустили трафик на сайт, проанализировали данные в вебвизоре и ужаснулись. Гипотеза их клиента не оправдалась, а наша полностью подтвердилась.
Люди вообще не взаимодействуют с интерактивом на сайте — слайдер не крутят, кнопки не нажимают, анкета не собирает контакты. Ничего не работает, как планировалось.
В итоге владелец маркетингового агентства написал нам примерно следующее:
“В который раз убедился: сайт должен быть максимально простым и отвечать на главный вопрос — что и за сколько.”
И тут мы полностью согласны. Но просто = дорого.
Все спецэффекты — говно, особенно на мобильных версиях. Что параллакс, что слайдеры. Выглядят эффектно на десктопе, но пользоваться неудобно в 90% случаев. Если всю информацию из интерактивных элементов вывести потоком без слайдеров, станет очевидно, сколько там ненужного. Если избавиться от всего ненужного, сайт будет работать лучше, а в реализации станет дешевле.
Чаще всего в слайдерах размещается дешёвейшая реклама, и доверия к ним у людей нет.
Кроме того, они просто неудобны. Только 1 клиент из 100 будет смотреть слайдер и мотать влево-вправо.
Иногда, очень редко, слайдер приемлем — как на сайте Нootch.ru, когда основной инструмент продажи — это внутренние страницы сайта. Доверие к слайдерам годами формируется в интернет-магазинах — разрабатываются хорошие баннеры с интересными скидками, и только тогда это эффективный маркетинговый инструмент.
Мало живого примера? Применим логику. Для того, чтобы перематывать фотографии, уже есть удобный инструмент — скролл. Человек крутит колесо мышки или свайпает по экрану вверх. Слайдер же — это неудобное дублирование этого интерфейса.
Чтобы перемотать фотографии в слайдере, нужно нацелиться на кнопку справа, которая не всегда достаточно хорошо выделена, и сделать клик. В отличие от привычного скролла, здесь есть лишнее действие, которое человек не хочет совершать. Плюс неочевидно, когда вы начинаете смотреть фото по второму кругу. На любой странице человек стремится сделать как можно меньше действий. Исходя из этого, надо разрабатывать весь интерфейс.
Мало логики? С нами согласны создатели Tilda:
“Карусели и слайдеры картинок оказались недостаточно эффективными инструментами для конвертации посетителей, но это не останавливало многих дизайнеров.”
Мы уже писали, что дизайнер часто идет на поводу у клиента, потому что это прокатит. Надеемся, что читатели этого блога станут понимать в дизайне больше дизайнеров. От работы дизайнера страдает не он, а вы сами! Поэтому вы должны знать больше для того, чтобы получать качественный продукт и зарабатывать на нем.
Небольшой лайфхак на закуску. Слайдеры используются для СЕО, а не для интерфейса. Если ваша цель — впихнуть на страницу побольше для поисковиков и избежать бана за скрытую информацию, сделать малозаметный слайдер внизу страницы — хорошая идея. Информация как бы открыта, но на самом деле нет.

Правильный подход к дизайну: рисуй-сокращай
Aside
Для каждого рекламного носителя есть свой предел информации. Максимум, который человек может воспринять. И обычно это — очень немного.
Вокруг переизбыток информации на носителях. Преимущества компании, список клиентов, графические знаки — на визитках. Все от названия и описания продукта до его плюсов, график работы и картинки в свободных местах — на вывесках. В логотипе — и масштабность, и сферы деятельности фирмы, и слоган. Такая реклама попросту не работает.
Дизайнер должен знать, сколько информации может вместить носитель. Его первая задача — убрать всю информацию, которую можно убрать.
В логотип помещается одна единица информации. Если ее будет больше, ее не прочитают. На визитке максимум — название компании и контактная информация. На вывеске — одна главная мысль. На баннере — призыв к действию или предложение.
Хотите рассказать больше — выпускайте брошюру, а лучше сразу книгу. Попытка впихнуть побольше, сэкономить на рекламном носителе несет больше вреда, чем пользы.

"Мне нужен сайт, вот деньги"
Вы приходите к разработчику и говорите — у нас есть деньги и название, сделайте нам сайт. На самом деле это неплохое начало проекта с опытной студией.
Если вы сами смутно представляете, куда дальше идти, советы практиков, людей с опытом, помогут вам определиться. Компания, в которой работают талантливые люди, отнесется к вашей задаче как к вызову. В хорошей студии вначале составляют представление о том, как устроен бизнес клиента, какие у него особенности, и дают конкретные советы по реализации проекта.
Но готовьтесь к плотному взаимодействию. Отвечайте на вопросы. Не ленитесь предоставить информацию, которую у вас попросят. Если вам некогда — поручите эту задачу кому-то из вашей команды, кто понимает вашу внутреннюю кухню.
Определите и четко опишите задачу
Самый плохой вариант для всех — когда клиент не хочет напрягаться и что-то формулировать, и говорит что-то вроде: «Ну вы там попробуйте вот так, а я посмотрю». Не просите ваших девелоперов вслепую палить во все стороны. Потратьте время на четкий прицел.
Во время обсуждения не считайте ни один вопрос «и так понятным». Исходите из идеи, что девелопер ничего не знает о вашем проекте. Скорее всего, каждый из вас представляет себе что-то свое. Чтобы свести ваши представления в одну точку, лучше проговаривать и конкретизировать абсолютно все.
Начните с самых простых понятий:
«Я хочу лендинг, потому что мне нужно повысить продажи этого продукта среди обеспеченных клиентов. Я думаю, что лендинг — это сайт из трех-четырех страниц. Я считаю, что это хорошее решение моей проблемы, потому что прочитал об этом в статье».
Часто в таких банальных вопросах кроется основа всех дальнейших возможных ошибок. Чем раньше вы выловите ошибки, тем лучше.
Прислушивайтесь к команде разработки
Если в ответ на ваши идеи девелопер предлагает другие решения — убрать какой-то функционал, изменить структуру сайта, — внимательно выслушайте его аргументацию. В хорошей студии разработчик может доказать, что его решение лучше, чем ваше.
Если объяснение убедительное — лучше согласиться на правки. Не зазорно изменить свою точку зрения. Разработчик может понимать, что ваши требования сложнее реализовать, и выбирает более простой путь, потому что трезво оценивает свои возможности и бюджет. Проще — не всегда хуже.
Если ваш разработчик не особенно общителен и хочет иметь четкое ТЗ, вам придется самостоятельно продумать, что именно вы хотите получить. С другой стороны, нам кажется, что, если девелопер не заинтересован в подробностях и не готов к обсуждениям, это повод задуматься о качестве его работы.
Для ситуации, когда вы находитесь в самом начале и не определились пока вообще ни с чем, можно ответить на 117 вопросов про упаковку. Это даст вам отправную точку, поможет сформулировать ваши отличительные черты.
Потратьте время на диалог
Многие студии имеют готовые вопросники для клиентов. Внимательно ответив на все вопросы, вы дадите информацию, от которой можно будет оттолкнуться.
Мы в нашей студии не используем опросники. Мы поняли, что общие вопросы дают такое же общее — и смутное — понимание задачи. «С каким животным вы могли бы сравнить свой будущий сайт?« — серьезно?
Мы попробовали много разных схем и решили пойти по пути длительного диалога о сайте. И до, и после получения предоплаты много дней уходит на подробнейшее обсуждение того, что мы планируем делать. Это дает нам возможность максимально точно сформулировать и решить проблему клиента. По нашей статистике, успех проекта при таком подходе более предсказуем.
Не поленитесь — поищите у конкурентов сайты, которые вам реально нравятся. Разработчикам очень помогает список похожих сайтов — как с точки зрения дизайна, так и функционала. Чем этот список длиннее, тем лучше.
Не жалейте своего времени на эту работу. Правильно поставить задачу нужно в первую очередь заказчику. Студия решит ту проблему, которую вы озвучили, и получит свою оплату. А если выяснится, что это была не та проблема, пострадает ваш бизнес.

Криптовалюта для предпринимателей
Что такое криптовалюта?
Криптовалюта децентрализована. Именно поэтому блокчейн (список транзакций) невозможно взломать или подменить. Предположим, что на столе лежит сотни бумажек вперемешку. В отличие от человека, машина сможет прочитать эти бумажки и определить, что на них написано. Но ни человек, ни машина не смогут изменить данные, внесённые на бумажки, потому что они постоянно дополняются и снова перемешиваются.
Криптовалюта — это новое направление в финансовой системе. Криптовалютой можно оплачивать работу подрядчика за рубежом. Криптовалютой проще обмениваться с коллегами и знакомыми, ведь она не требует никаких дополнительных бумаг.
Приватный и публичный ключи вашего кошелька
Кошелёк, в котором хранится криптовалюта, содержит приватный и публичный ключи. Публичный ключ еще называют адресом кошелька. Он виден всем — любой человек, используя ваш адрес, может перечислить вам криптовалюту.
Приватный ключ, в отличие от публичного, нельзя никому показывать. Он немного напоминает пин-код от банковской карточки — если вы потеряете доступ к кошельку, то, зная приватный ключ, сможете вернуть доступ. Но пин-код может быть один и тот же у разных людей, а приватный ключ уникален.
Если вы знаете приватный ключ, это доказывает, что данный кошелек принадлежит именно вам. Приватные ключи обычно рекомендуют записывать на бумаге, а не хранить на устройствах — так безопаснее.
Простое создание кошелька
Расскажем на примере Toncoin. Самый лучший на данный момент кошелёк для TON – Tonkeeper. Просто устанавливаете приложение на смартфон и следуете инструкции. Приложение автоматически создаст все нужные ключи и передаст их вам. Вашим приватным ключом послужат 24 слова на английском, которые надо записать на бумажке и хранить.
Когда все действия будут выполнены, ваш кошелёк будет полностью настроен и готов к бою!
Как отправить криптовалюту
Отправитель должен подписать своим приватным ключом цифровой контракт, который содержит сумму транзакции, адрес получателя и цифровой номер транзакции. Вы вводите адрес получателя и сумму, остальное делает сервис вашего кошелька.
Как получить криптовалюту
Просто отправьте получателю адрес своего кошелька и ждите. Начисление происходит за несколько секунд.
Что можно купить на криптовалюту
Например, NFT — уникальные цифровые токены. В целом в виде NFT может выступать что угодно — песня, картинка, юридический документ, предмет искусства… Безусловно, речь идет не о предметах в реальном мире, а о цифровых объектах. Например, Венская галерея Бельведер создала цифровую копию одной из картин Густава Климта «Поцелуй« и разделила на фрагменты, каждый из которых стал NFT-токеном. Больше 2400 токенов было раскуплено — многие стали владельцами фрагмента, но не самой картины, а ее цифровой копии.

Цифровой этикет: как отправлять и получать голосовые сообщения
Анастасия — коммерческий редактор нашей студии — одна из администраторов чата «МойБизнес« в Твери. Каждый четверг она публикует посты, касающиеся правил цифрового этикета. Размещаем у себя ее пост о голосовых сообщениях.
Друзья, сегодня четверг, а это значит, что мы снова обсуждаем #ЦифровойЭтикет.
В прошлый четверг я спросила, какие очевидные, на ваш взгляд, правила цифрового этикета чаще всего нарушают люди. Многие ответы были связаны с отправкой голосовых сообщений. Поэтому сегодня я подготовила небольшую шпаргалку для всех, кто хочет сделать общение в сети более комфортным.
🔊 Если вам часто присылают голосовые
1. В рабочем чате лучше установить правило — никаких голосовых. Если не вы устанавливаете правила в чате, свяжитесь с тем, кто это делает. Главным аргументом может быть то, что по голосовым сообщениям невозможно делать поиск.
2. Извинитесь и скажите, что сейчас слушать неудобно, сможете послушать позже. Уточните, о чем сообщение и насколько это срочно. Коллег можно прямо предупредить, что на текстовое сообщение ответите быстрее.
3. Если с голосовыми сталкиваетесь постоянно, возможно, стоит оплатить телеграм премиум — в нем зашита качественная расшифровка аудио. Есть и бесплатные боты, которые умеют это делать, но там качество похуже.
🔊 Если вам необходимо отправить голосовое
1. Спросите, удобно ли человеку будет послушать. Извинитесь за неудобство.
2. Следом за голосовым отправьте краткое содержание. Например, «Выше мои мысли о новом проекте с Ивановым и о том, как решить проблему с поставщиком». Вашему собеседнику будет более комфортно, а кроме того, ваше сообщение будет проще найти через поиск.
3. Если у вас есть телеграм премиум или бот для расшифровки аудио — расшифруйте свое сообщение и пошлите его вслед за голосовым.
🔊 Польза голосовых
При всей нашей нелюбви к голосовым, это отличный инструмент, который может ускорить общение с заказчиком. Ведь надиктовать ответ действительно куда проще, чем напечатать. Если вам срочно нужна информация от заказчика или коллеги, предложите отправить ее голосовым сообщением. Чем удобнее человеку вам ответить, тем быстрее он это сделает.

Цифровой этикет: три лайфхака, как сделать комфортнее деловую переписку
✔️Разделяйте разные вопросы на разные сообщения.
Не пишите в одном сообщении три вопроса на разные темы. Лучше отдельные сообщения — так удобнее отвечать и сохранять нить диалога. Особенно это важно, если ответ нужен вам быстро. На сообщение, в котором три вопроса из разных областей, отвечать точно будут дольше — нужно собраться и обдумать все три ответа. Если же разделить на три сообщения, ваш коллега сможет сразу ответить на тот вопрос, где ему не нужно вдумываться, а на остальные ответит позже. Исключение — все три вопроса связаны и относятся к одной задаче внутри проекта.
✔️Давайте контекст.
У человека может быть много рабочих чатов и много проектов. Если вы пишете «с середины», ему придется возвращаться наверх в историю переписки с вами, чтобы понять контекст вопросов. А если вы общались в другом мессенджере или по телефону? Начните примерно так: «Привет, Олег, я по поводу нового сайта для пекарни. Мы обсуждали, какого дизайнера выберем. Сегодня я отправил тебе несколько портфолио. Пожалуйста, посмотри и пришли ответ, кто больше понравился.«
✔️ Если у вас деловой вопрос, задайте его сразу.
Кажется, что вежливо начать со small talk — спросить, как дела, поговорить о погоде. Но в переписке между вашими репликами обычно есть временной лаг. Вопросы ни о чем занимают время собеседника, отвлекают и раздражают, особенно если вы обычно общаетесь по делу. Пишите свой вопрос в первом же сообщении вместе с приветствием, а о здоровье жены и детей спросите в конце.

Комплекс инструментов для разработки BEIO
Главное
Основа среды разработки — собственный язык программирования, который использует принципы консистентного атомарного подхода.
Возможности языка позволяют отказаться от соблюдения схемы MVC и редактирования в трех разных файлах. Благодаря тому, что продукт дробится на атомы и каждый атом содержит в себе информацию о разметке, стилях и взаимодействии, код можно быстро писать, легко редактировать и чисто удалять более ненужные связки.
Разработка происходит внутри собственной системы управления, дающей расширенные возможности для создания тех или иных web-приложений.
BEIO CMS
BEIO CMS обладает всеми преимуществами самописной системы — гибкостью, свободой творчества, возможностью разработать что угодно, от лендинга до космического корабля. При этом логика языка, лежащего в основе CMS, не позволяет совершать грубые ошибки.
Атомарный подход
Все элементы интерфейса разбиваются на атомы — минимальные базовые элементы. Атомы в системе управления создаются по той же логике и в той же форме, в которой созданы атомы в дизайн-системе. Поэтому верстка дизайна происходит быстро и точно. Основные элементы стиля — заголовки, отступы, расположение по сетке — жестко заданы, никаких съехавших элементов. Дизайнер ошибся — программист исправит.
Простота поддержки кода
За счет собственного языка программирования стили, разметка и взаимодействие прописываются в одном месте в одном атоме. Все, касающееся этого атома, содержится внутри него, поэтому атомами легко управлять и изменять их. Ненужные атомы чисто удаляются, не оставляя артефактов в коде.
BEIO LANG
Язык программирования BEIO LANG создан специально для разработки web-приложений.
Новый подход
Уходим от работы по принципу model — view — controller. Фактически в разработке web-приложений эта схема не работает так красиво, как предполагалось: например, мы все равно включаем стили в html-разметку, потому что так удобнее работать.
Простой синтаксис
Благодаря новому подходу к синтаксису скорость записи кода выше в два раза на стандартных задачах. Чтобы решить нестандартную задачу, требуется подготовка, после чего поддержка кода занимает значительно меньше времени, чем раньше.

Скорость сайта — неважная метрика для SEO?
Пару дней назад наткнулся на статью, в которой SEO-специалист доказывает, что скорость сайта является переоцененной метрикой, и ссылается при этом на исследование американской студии, которая проанализировала 2000 сайтов и якобы не нашла зависимости между положением в топе и скоростью загрузки.
Есть только один нюанс — исследование проводилось в 2013 году, когда речи не шло ни о современных требованиях к скорости, а требования к мобильной адаптации только начинали озвучиваться. При этом Google впервые заявил о том, что включает скорость загрузки сайта в основные факторы ранжирования, аж в 2010 году.
Ну естественно, блин, скорость сайта — важный фактор. Вы сами будете ждать загрузки страницы дольше трех-пяти секунд или решите, что что-то не сработало, и пойдете в другое место? (Яндекс считает, что 70% пользователей не ждут загрузки дольше двух секунд.) А если посетитель быстро ушел с сайта, это называется “отказ” и является показателем плохого пользовательского взаимодействия.
Можно просто сходить в гугл, понабирать разные запросы, покликать по первым пяти-десяти ссылкам и посмотреть скорость загрузки. И все станет ясно даже без исследований.

Кто в SEO главный: SEO-специалист, разработчик или копирайтер
Кто главный
В продолжение предыдущего поста. Между SEO-специалистами и разработчиками существует некий спор, что важнее: технические характеристики сайта (скорость загрузки, мобильная адаптация, user oriented дизайн) или параметры, за которые отвечают сеошники: семантическое ядро, правильно прописанные теги, ссылочная масса.
Спор неудивительный — SEOшники, если они заодно не разработчики, не влияют на скорость сайта и не могут продавать эту услугу заказчику, а переработать медленный сайт стоит дорого. Так зачем же убеждать своего клиента отдать кругленькую сумму посторонним исполнителям и рисковать успехом собственной сделки?
Разрабы тоже не без греха — на контент они обычно не влияют (если студия не продает заодно услуги по разработке контента), ссылки не покупают и бюджеты на этом пилить не могут, а вот красивые цифры в PageSpeed Insights показать — обычно в их силах. Конечно, если это хорошие разработчики.
И что делать?
В основе грамотного продвижения должен быть здравый смысл, а не танцы с бубнами — будь то танцы вокруг семантического ядра или вокруг показателей скорости.
Если у вас на сайте прекрасные полезные материалы, которые вы годами внимательно пополняете, но при этом устарела техническая часть, сайт со смартфона не читается и загружается сто лет — оставьте пока в покое SEO и переработайте код. Сделайте так, чтобы читать ваши материалы было удобно.
Если сайт летает, а контент слабый и его мало — пишите тексты! Можно привлечь SEO-специалиста, пусть тексты сразу будут с ключами. Или просто писать как можно больше — 5-10 статей в день, отвечая на всевозможные вопросы вашей аудитории. А заодно запустить директ, потому что SEO — это долго, а заказы нужны уже сейчас.
Очевидный вывод
Скорость сайта важна, но скорость — это не все. Полезный, удобный и быстрый сайт, который будут любить пользователи, поисковики обязательно оценят. К этой цели и нужно идти.

Секреты SEO: какие факторы влияют на продвижение сайта в 2022 году
Алгоритмов очень много, но в целом можно выделить четыре основных критерия, по которым оцениваются сайты. Два из них относятся к техническим характеристикам, а два — к качеству контента.
Мобильная адаптация
Здесь все понятно — пользователи намного чаще заходят в интернет с мобильных устройств, чем с компьютера. По последним исследованиям, более 80% трафика на сайты поступает с мобильных устройств. Поэтому оптимизация сайта под смартфоны и планшеты — необходимая вещь.
Скорость загрузки
Скорость ответа сервера и загрузки страниц влияет не только напрямую, но и косвенно. Поисковые системы оценивают пользовательское поведение на сайте. В том числе анализируют количество отказов (когда пользователь зашел на сайт и почти сразу вышел, не совершив никаких действий).
Поэтому, если посетитель несколько секунд ждал загрузки и потом ушел с сайта, поисковые системы получат два сигнала о том, что ваш сайт недостаточно хорош: показатели скорости и поведение посетителя.
Читаемость текстов
Поисковые системы следят за тем, чтобы тексты на вашем сайте действительно отвечали на вопрос и делали это понятным образом. Слишком спамные тексты, перенасыщенные ключевыми словами, навредят вашим позициям в поиске. Зато структурированные и понятные статьи помогут повысить сайт в выдаче.
Чтобы читателю было проще понять смысл, нужно правильно подбирать заголовки, использовать абзацы и списки. Это обязательно понравится алгоритмам.
Полнота ответа, релевантность и экспертность
Несколько разных алгоритмов как в Гугле, так и в Яндексе отвечают за анализ контента. Поисковые системы умеют определять, насколько полным и расширенным был ответ на запрос пользователя, всю ли информацию он получил и можно ли доверять этой информации.
Фильтры
Существуют также фильтры, которые пессимизируют сайты — снижают их позицию в выдаче. Перечислили основные причины, по которым сайт может попасть под фильтры.
Неуникальность контента. Очевидно, что не стоит брать для своего блога чужие фото или тексты. То же самое относится к описаниям товаров. Кстати, это еще одна причина не использовать фото с фотостоков.
На домен накладывались санкции. Интернет все помнит. Если поисковые системы когда-то уже пессимизировали этот домен, выход из-под фильтра может занять время, даже если вы уже исправили все ошибки.
Соседство с другими сайтами на хостинге. Если вы размещаетесь на том же хостинге, что и не вызывающие доверия сайты, можете попасть под фильтры заодно с ними.

Как устроена BEIO CMS
В этом документе описаны основные возможности системы управления сайтом. Все проекты уникальны — список вкладок, названия полей и возможности внутри вашего проекта могут отличаться. На базе BEIO CMS можно создавать самые разные web-приложения: сайты и лендинги, модули доставки, CRM, конструкторы и калькуляторы.
Мы выработали и описали базовый функционал на базе всех проектов, реализованных в студии. Он решает задачи большинства проектов, кроме специализированных.
Проекты
В BEIO CMS можно не только управлять сайтами, но и вести заказы, организовывать работу менеджеров, ставить задачи и отслеживать их выполнение. Для каждого проекта мы разрабатываем кастомную структуру CMS. У вас в проектах может быть список сайтов, CRM для управления заказами и другие другие бизнес-инструменты. Все в одном месте.
Сайты
Сайты создаются в среде разработки BEIO на базе BEIO LANG и работают на движке BEIO CMS. Вся информация на сайте, включая фирменные стили и шрифты, редактируется в BEIO CMS. Редактировать тексты на страницах, добавлять иллюстрации и файлы, добавлять новые страницы могут люди без специальной подготовки. По отзывам заказчиков, это ненамного сложнее, чем редактировать посты в соцсетях.
BEIO CMS не является конструктором — мы делаем кастомную разработку для каждого заказа. Мы работаем индивидуально с каждым проектом, чтобы решить задачу заказчика оптимальным способом. Чтобы дизайн не расползался, данные хранились правильно и не терялись, и при этом все работало быстро и без глюков. Поэтому, если нужно добавить на сайт новый раздел с функционалом, которого нет в проекте, напишите нам на info@beio.ru.
Страницы
Внутри сайта находится список его страниц. Они организованы по принципу вложенности: если у вас есть портфолио и в нем 10 проектов, то и в списке эти проекты будут находиться внутри страницы портфолио. Так сделано, чтобы было удобно ориентироваться в системе, находить и редактировать нужные страницы.

Некоторые системные страницы могут находиться отдельно, а не внутри других разделов. Если этого требует структура проекта, мы размещаем страницы, которые нужно часто редактировать, на верхних уровнях, чтобы было удобнее вносить изменения.
Редактирование текстов
Текст страницы может располагаться в двух местах: в коротком описании страницы (например, если это превью новости) и в основном текстовом редакторе.
CMS разработана так, чтобы контент-менеджер не злоупотреблял форматированием и не мог сделать некрасивые пестрые страницы с разноцветными шрифтами. Визуальные приемы, чтобы выделить важную информацию, заданы на этапе разработки дизайна. Просто выберите шаблон во вкладке “Дизайн”.

Редактирование заголовков
Заголовки и короткие описания значимы для SEO, поэтому должны быть осмысленными и отражать содержимое страницы.
Добавление страниц
Вы можете добавлять новые страницы, если в разделе несколько однотипных страниц. Например, можно добавить новый пост в блог, или еще одного участника в команду, или новый товар. Но нельзя добавить второй блог или второй каталог. Если сомневаетесь, как правильно добавить новую страницу, посмотрите в инструкции или свяжитесь с нами.
Вкладки
Во вкладках можно задавать дополнительные настройки к странице или блоку, который вы редактируете. Как и всегда, содержимое вкладок может быть разным для разных проектов. Опишем базовые вкладки.
Дизайн
В основном эта вкладка используется для того, чтобы выбрать шаблон страницы или блока — именно шаблон диктует, как будет отображаться информация на странице. Чтобы было проще работать, мы даем шаблонам интуитивно понятные названия. Если сомневаетесь, какой шаблон выбрать, уточните в инструкции, которую мы присылаем всем заказчикам, или просто посмотрите, как заполнено это поле у таких же страниц на сайте.
Для интернет-магазина
В этой вкладке есть поля, где вы можете задать цену товару, добавить скидку, присвоить идентификатор для системы складского учета, задать параметры для службы доставки. Данные для этих полей выгружаются автоматически, когда мы реализуем интеграцию с выбранными сервисами.
SEO
BEIO CMS продумана таким образом, чтобы полезный для пользователей контент помогал продвижению сайтов в поисковых системах без дополнительных действий. Заголовки и короткие описания страниц являются метатегами, и вам не нужно заполнять их отдельно. Во вкладке SEO содержаться базовые поля, важные в особых случаях. Например, здесь вы можете задать теги из разметки schema.org.
Контакты
Поля в этой вкладке заполняются, когда вы редактируете, например, личные страницы членов команды или авторов и задаете им индивидуальные контакты. Общие контакты редактируются во вкладках на основной странице сайта.
Еще вы можете использовать отдельную страницу для продажи конкретного товара или проверки гипотезы и добавить на нее отдельный номер телефона и почту, чтобы потом было удобнее собрать статистику.
Теги
Иногда страницы сайта, сервиса или другого web-приложения нужно связать между собой.
Самый простой пример — авторство постов в блоге. Все статьи одного автора подписываются его именем, а имя ведет на страницу с биографией, откуда можно посмотреть все его посты.
Пример посложнее — связь товаров в интернет-магазине с сезонными акциями или коллекциями.
С помощью системы тегов такие задачи решаются легко и позволяют просто и быстро редактировать страницы.
Иллюстрации и файлы
Иллюстрацию или файл можно добавить на любой странице. Но, чтобы сайт выглядел профессионально, иллюстрации должны быть продуманы в дизайне. Поэтому картинка или файл будут видны только на тех страницах, где их отображение задано в шаблоне. Так у вас никогда не сломается дизайн из-за того, что контент-менеджер добавил иллюстрацию не туда.
Документы важно правильно хранить — так меньше риск, что что-то потеряется. Если в вашем проекте нужно постоянно добавлять новые документы, мы на этапе разработки продумаем систему их хранения и отображения.
Например, все работы членов команды будут храниться внутри раздела “Портфолио”, а связывать работу со страницей автора можно будет с помощью тегов. Не придется заливать на сайт один и тот же документ несколько раз в разные места, чтобы он отобразился и в общем портфолио, и на странице автора, и в отдельном разделе по стилю или тематике. А в случае необходимости любой документ будет легко найти.
Шаблоны
Шаблон страницы или блока — части страницы — диктует, как все должно выглядеть на сайте. Поэтому, когда вы создаете новую страницу или блок, нужно выбрать шаблон, чтобы информация отображалась правильно и все элементы — тексты, иллюстрации, ссылки, иконки — находились на своих местах.
Чтобы работать с сайтом было удобно, в разделах, где постоянно добавляются новые страницы (например, новости или блог), нужный шаблон подтягивается автоматически. Если страницы добавляются редко, шаблон нужно будет выставить вручную.
Сомневаетесь, какой шаблон выбрать? Мы задаем шаблонам интуитивно понятные названия, но если все же запутались — посмотрите, какой шаблон выбран у такой же страницы, или загляните в инструкцию, которую мы присылаем всем заказчикам после окончания разработки.
Специальные возможности
BEIO CMS продумана так, чтобы свести к минимуму раздражение при работе с контентом на сайте. Вот несколько особенностей системы управления, которые упрощают работу.
Автосохранение
Все изменения в системе управления сохраняются автоматически. Просто подождите пару секунд.
Скрытие страниц
Если вы еще работаете над страницей, кликните “Скрыть”, и она не будет опубликована.
Блокировка от случайного удаления
Когда вы удаляете страницу, всплывает сообщение с подтверждением, но самые важные страницы можно защитить дополнительно. Просто заблокируйте их, чтобы избежать случайного удаления.
Дата и авторство
Любая запись, добавленная на сайт, имеет дату добавления и авторство. Дату можно выставить и вручную — например, если вы разместили новость. Авторство видит только администратор — можно посмотреть, кто из менеджеров разместил запись.
Ссылка на редактируемую страницу
Кликните по иконке слева от названия страницы, которую вы редактируете. Она откроется в новом окне, и вы сможете сразу оценить изменения.

Согласно последним исследованиям,
примерная структура маркетингового исследования традиционно консолидирует